现在的运营商会主动封禁 80 和 443 端口,防止用户使用家庭宽带对外提供 WEB 服务,理论上可以使用非标准端口(比如 8080 或者 4430),但是在访问时需要添加端口,并且搜索引擎也不会主动收录站点。
Cloudflare CDN虽然在国内是减速器,但是未备案的网站一般百度、Bing等搜索引擎也不会收录。
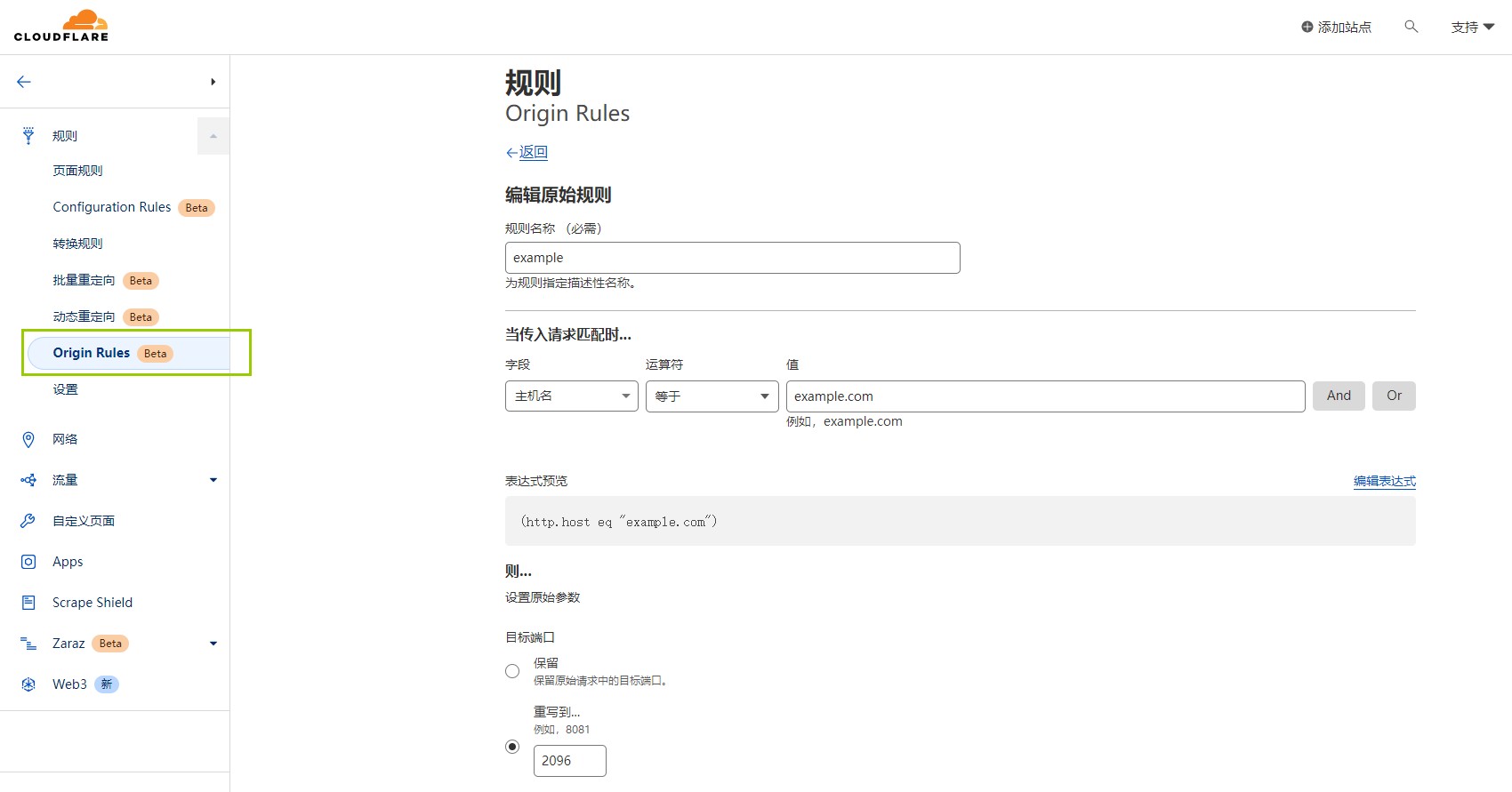
一、端口回源
推荐!!!Cloudflare新增加的功能,完美支持Websocket、grcp等

二、 Workers反向代理
能够很好GET等请求,但是POST等请求需要手动设置307重定向
// 你要镜像的网站.
const upstream = '域名:端口'
// 镜像网站的目录,比如你想镜像某个网站的二级目录则填写二级目录的目录名,镜像 google 用不到,默认即可.
const upstream_path = '/'
// 镜像站是否有手机访问专用网址,没有则填一样的.
const upstream_mobile = '域名:端口'
// 屏蔽国家和地区.
const blocked_region = ['CN']
// 屏蔽 IP 地址.
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 镜像站是否开启 HTTPS.
const https = true
// 文本替换.填你要镜像的网站
const replace_dict = {
'$upstream': '$custom_domain',
'//域名:端口': ''
}
// 以下保持默认,不要动
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
//const user_agent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36";
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = 'https:';
} else {
url.protocol = 'http:';
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == '/') {
url.pathname = upstream_path;
} else if (url.pathname.indexOf('upload') != -1) {
// 使用307重定向解决网站post等请求
const statusCode = 307
const destinationURL = url.protocol + '//' + upstream + url.pathname
return Response.redirect(destinationURL, statusCode)
}else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', url.hostname);
new_request_headers.set('Referer', url.hostname);
new_request_headers.append('CF-Connecting-IP',ip_address);
new_request_headers.append('CF-IPCountry',region);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
new_response_headers.append('CF-Connecting-IP',ip_address);
new_response_headers.append('CF-IPCountry',region);
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
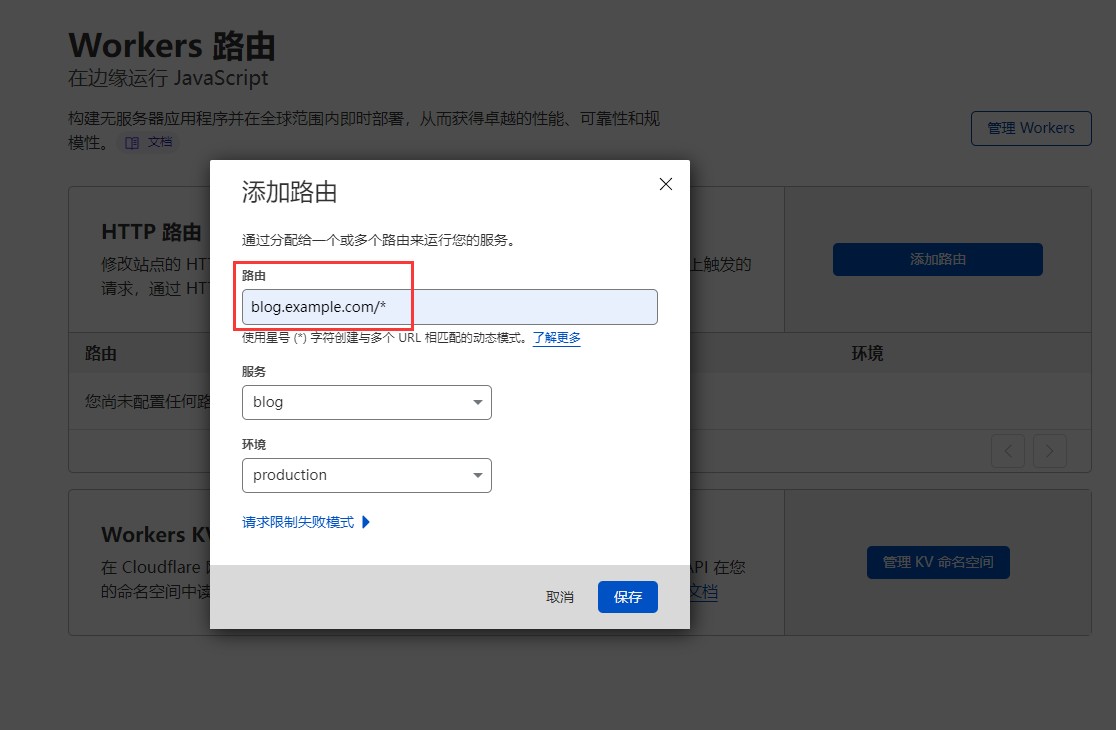
在设置workers路由时,需要加上通配符*

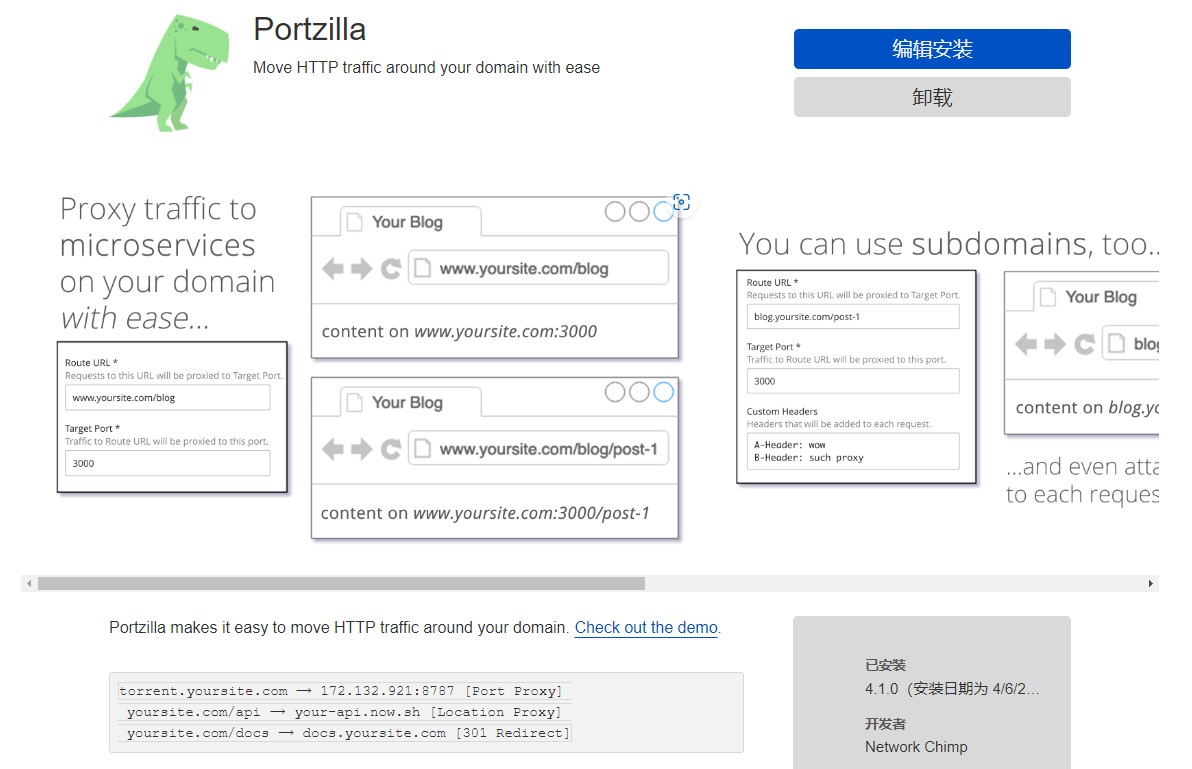
三、应用——Portzilla
第三方应用,收费!!!





评论区